"It looks great, both aesthetically and conceptually."
- Teacher, SITE User
DePaul University
SITE: Online Curriculum Platform
SITE was an online, collaborative curriculum platform I helped develop in the College of Education at DePaul University. As one of the creators of this project, I was involved in all levels of production, including:
-
Concept
-
Logo Design/Branding
-
Marketing
-
Website Design + Development
-
Forum Design
-
Graphic Design
-
PR
We envisioned it as a platform for teachers and by teachers funneled through a discussion forum. The goal was to build free and open curriculum, community, and culture through dialogue. SITE started as a muse: a place to re-imagine what public education could be like and the hope that with enough people, we might be able to ‘re-wire the school system’ from the inside-out.
Creating the Story

I created the above infographic flowchart to show the possibilities and process of developing curriculum online including concept, icons, and content.
The Platform
We pitched SITE, and it was approved and adopted by several different initiatives in the College of Ed, each representing a different arm of progressive education:
-
Art (Stockyard Institute)
-
Technology (the Center for Educational Technology)
-
Activism (Lessons in Courage)
I was involved in this project in pretty much every way possible, and worked with and within each of these departments as a teacher, technologist, and designer. It was a passion project that was optimistic and we hustled as much as we could to make it happen. In hindsight, this might be the closest it feels to creating a start-up.
Visually, SITE was designed to be playful and low-fi, yet futuristic to represent how we saw the project.


Above are a few snapshots of the homepage (left) and discussion forum (right).
We were able to talk with educators in five different countries, and discuss best teaching practices at a variety of different educational levels. The forum header was designed a bit wilder intentionally to represent the teaching experiment we were trying to conduct and a literal map of how we were planning on connecting different elements of the school system.
Teaching the Technology

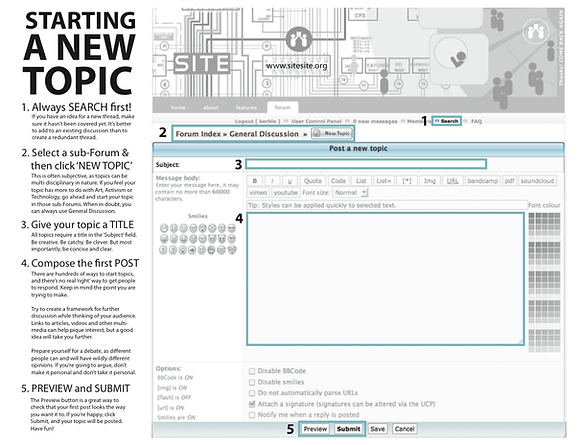
Above and below are one-page instructions I created as part of our 'getting started' guide.
As part of our marketing strategy, we knew we had to educate users on how to use the platform. I played a major role in presenting this to students, faculty, staff, alumni, and my personal network of educators.
This involved face-to-face workshops, online video tutorials, and good old-fashioned email.
Because we understood that a lot of teachers may not be as tech savvy, we created an online users manual that could refer to in a pinch. It was ongoing and added to as the project grew.
The Curriculum
On the right:
We worked with a book-making artist to create this quick lesson on how to bind pages for journals, sketchbooks, diaries, etc. We started with this one, as the idea of students creating a blank book to later fill out and make their own seemed like a solid canvas for creating.
With the website in place, and the forum being fed by dozens of educators, we used many of the more popular threads to generate simple lesson plans that could be easily shared and reproduced.
There were a lot of art-based lessons at first, but then we also got into some more tech-focused work as well.


The project flourished for a few years, but came to an end. All that said, going from a kernel of an idea into a full-fledged platform in under a year was an experience I'm glad I went through. It framed a good portion of my work in the future, and strengthened my resolve for teaching through technology.